So you write code, but design intrigues you and you’d like to delve
deeper. Where to start? The sheer number of tools and tutorials is
overwhelming. Later this week, I’ll be publishing an article with my
recommendations for how to get started, but while you’re waiting, check
out Natalya Shelburne’s [Practical Color Theory for People WhoCode][].
Sass Color Functions
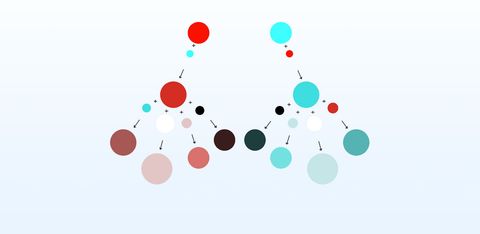
Natalya is a fine artist, speaker, and front-end developer. Her Sass
color functions make it easy to create beautiful color palettes. Start
with any HSL color – for example, your client’s primary brand color. Use
Natalya’s color functions to find a complimentary color. Mix and lighten
your primary and secondary colors to create neutral colors. Darken and
lighten these colors even further to create black and white. Voila!
You’re designing with color.
In the physical world, colors that appear next to one another experience
similar lighting conditions: the bright light of morning or the dim
yellow glow of a desk lamp. Using Natalya’s color functions, you can mix
your primary and secondary colors to establish the same type of color
relationship on the web. Check out Natalya’s demo for detailed
instructions. If you’re that person who’s always asking why, she’s even
provided a special toggle for you!
Have some color theories of your own? Let’s discuss. Send us a message
via Twitter.