OddSite Colors
We use Cascading Colors on this site,
with user-settings available in the top banner
“colors” menu.
The default system is generated
from a primary hue of 195 (our brand blue).
Each theme provides an
accent, special, and neutral palette
with 6 tints and 6 shades
for a total of 13 generated colors each.
Some themes use preset hues for each color,
and others are generated based on color-theory.
Light & Dark Modes:
The system includes a light and dark mode,
along with an invert option
which results in the opposite
of the currently active mode:
Generated Palettes
prime
-
--ccs-prime--bg6
-
--ccs-prime--bg5
-
--ccs-prime--bg4
-
--ccs-prime--bg3
-
--ccs-prime--bg2
-
--ccs-prime--bg1
-
--ccs-prime
-
--ccs-prime--fg1
-
--ccs-prime--fg2
-
--ccs-prime--fg3
-
--ccs-prime--fg4
-
--ccs-prime--fg5
-
--ccs-prime--fg6
-
--ccs-prime--bg6-fade
-
--ccs-prime--bg5-fade
-
--ccs-prime--bg4-fade
-
--ccs-prime--bg3-fade
-
--ccs-prime--bg2-fade
-
--ccs-prime--bg1-fade
-
--ccs-prime--fade
-
--ccs-prime--fg1-fade
-
--ccs-prime--fg2-fade
-
--ccs-prime--fg3-fade
-
--ccs-prime--fg4-fade
-
--ccs-prime--fg5-fade
-
--ccs-prime--fg6-fade
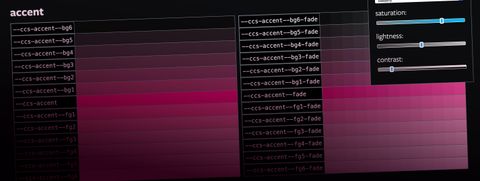
accent
-
--ccs-accent--bg6
-
--ccs-accent--bg5
-
--ccs-accent--bg4
-
--ccs-accent--bg3
-
--ccs-accent--bg2
-
--ccs-accent--bg1
-
--ccs-accent
-
--ccs-accent--fg1
-
--ccs-accent--fg2
-
--ccs-accent--fg3
-
--ccs-accent--fg4
-
--ccs-accent--fg5
-
--ccs-accent--fg6
-
--ccs-accent--bg6-fade
-
--ccs-accent--bg5-fade
-
--ccs-accent--bg4-fade
-
--ccs-accent--bg3-fade
-
--ccs-accent--bg2-fade
-
--ccs-accent--bg1-fade
-
--ccs-accent--fade
-
--ccs-accent--fg1-fade
-
--ccs-accent--fg2-fade
-
--ccs-accent--fg3-fade
-
--ccs-accent--fg4-fade
-
--ccs-accent--fg5-fade
-
--ccs-accent--fg6-fade
special
-
--ccs-special--bg6
-
--ccs-special--bg5
-
--ccs-special--bg4
-
--ccs-special--bg3
-
--ccs-special--bg2
-
--ccs-special--bg1
-
--ccs-special
-
--ccs-special--fg1
-
--ccs-special--fg2
-
--ccs-special--fg3
-
--ccs-special--fg4
-
--ccs-special--fg5
-
--ccs-special--fg6
-
--ccs-special--bg6-fade
-
--ccs-special--bg5-fade
-
--ccs-special--bg4-fade
-
--ccs-special--bg3-fade
-
--ccs-special--bg2-fade
-
--ccs-special--bg1-fade
-
--ccs-special--fade
-
--ccs-special--fg1-fade
-
--ccs-special--fg2-fade
-
--ccs-special--fg3-fade
-
--ccs-special--fg4-fade
-
--ccs-special--fg5-fade
-
--ccs-special--fg6-fade
neutral
-
--ccs-neutral--bg6
-
--ccs-neutral--bg5
-
--ccs-neutral--bg4
-
--ccs-neutral--bg3
-
--ccs-neutral--bg2
-
--ccs-neutral--bg1
-
--ccs-neutral
-
--ccs-neutral--fg1
-
--ccs-neutral--fg2
-
--ccs-neutral--fg3
-
--ccs-neutral--fg4
-
--ccs-neutral--fg5
-
--ccs-neutral--fg6
-
--ccs-neutral--bg6-fade
-
--ccs-neutral--bg5-fade
-
--ccs-neutral--bg4-fade
-
--ccs-neutral--bg3-fade
-
--ccs-neutral--bg2-fade
-
--ccs-neutral--bg1-fade
-
--ccs-neutral--fade
-
--ccs-neutral--fg1-fade
-
--ccs-neutral--fg2-fade
-
--ccs-neutral--fg3-fade
-
--ccs-neutral--fg4-fade
-
--ccs-neutral--fg5-fade
-
--ccs-neutral--fg6-fade